THẤY BÀI NÀY CÓ ÍCH VỀ SAU NÊN COPY VỀ ĐỂ PHỤC VỤ LỢI ÍCH CÁ NHÂN THUI! ĐỪNG CHÉM!^^
Cũng đã có khá nhiều blogger viết bài hướng dẫn đề cập về vấn đề này rồi, tuy nhiên bản hướng dẫn cũng khá sơ sài và web http://banner.alimama.com/ cũng đã nâng cấp để update 1 số tính năng mới ví dụ như thiết kế sile ảnh, giao diện có chút thay đổi nên bản hướng dẫn cũ đã không còn mấy phù hợp, gây khó khăn cho các blogger mới vào nghề. Mình cũng đã được khá nhiều bạn pm qua YH và đề nghị mình viết 1 bài hướng dẫn cụ thể và chi tiết nên có mặt Entry này, mong mọi người ủng hộ.Hướng dẫn hoàn chỉnh thiết kế flash trên banner.alimama.com
B1. Đăng nhập vào website: http://banner.alimama.com/
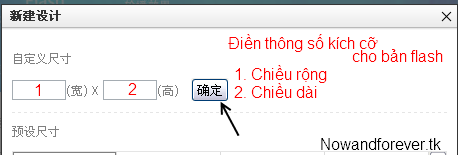
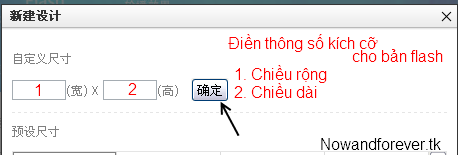
- Đặt kích cỡ cho flash bạn muốn thiết kế

B2. Thiết kế
- Khi vào bên trong trên cùng phia bên phải màn hình là bảng menu điều khiển và chúng ta sẽ mổ xẻ từng phần một.
♥ Chỉnh kích cỡ, giao diện chung ♥

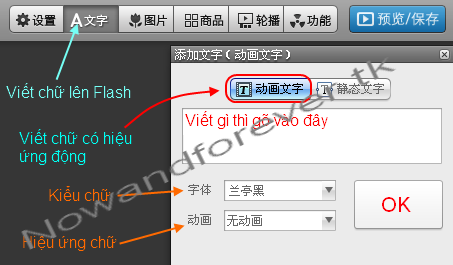
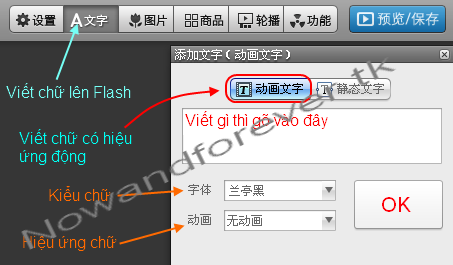
♥ Chèn nội dung, chữ viết lên Flash ♥ Trong phần chữ này sẽ có 2 kiểu chữ động và chữ tĩnh.
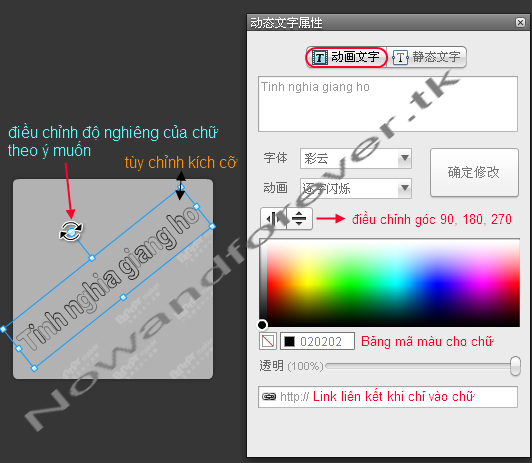
+ Đầu tiên là chữ động.

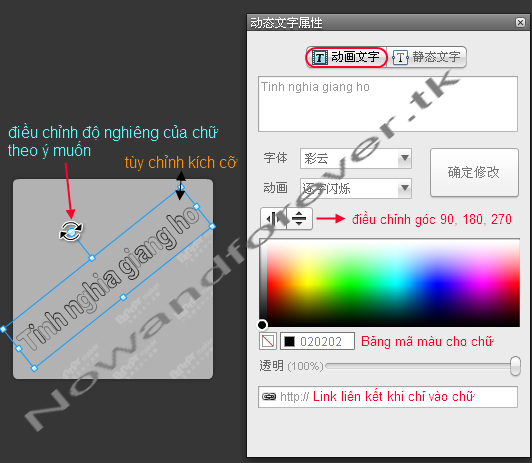
+ Nhược điểm của phần này là bạn sẽ không thể nào viết tiếng việt có dấu trong 1 lần gõ nhưng trên các logo mà mình thiết kế luôn là những chữ tiếng việt có dấu, không ít blogger đã đặt câu hỏi này ra. Vậy bạn xem mình làm thế nào nhé.
VD: Bây giờ bạn muốn thêm dòng chữ "Tình nghĩa giang hồ" chẳng hạn.
- Trước hết bạn viết và chèn thêm nội dung văn bản "Tinh nghia giang ho" không có dấu

- Hoàn chỉnh xong bạn để đó, tiếp tục Add text dấu " _ " với hiệu ứng và kiểu chữ tương tự như với "Tinh nghia giang ho" không dấu ở trên, và căn chỉnh hợp lý để chúng ta sẽ hoàn thiện được chữ "Tình"

- Các bạn hiểu rồi đúng không? Các phần còn lại làm tương tự....
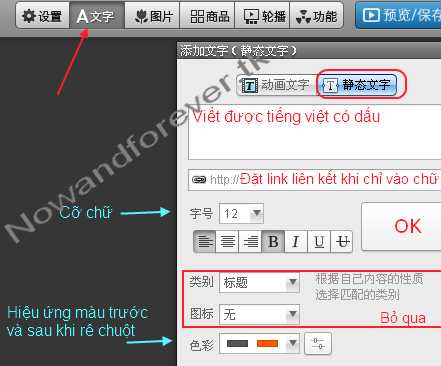
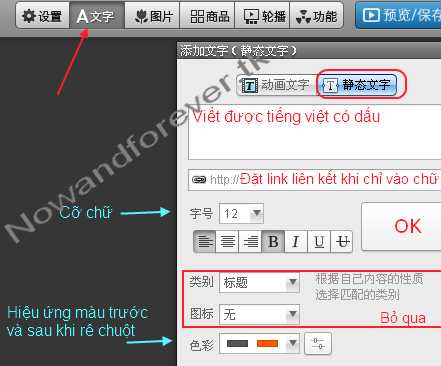
+ Chữ tĩnh (không hiệu ứng động)
- Ưu điểm của phần này là bạn có thể viết chữ tiếng việt 1 cách vô tư thoải mái

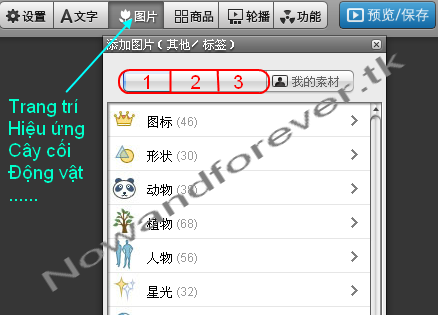
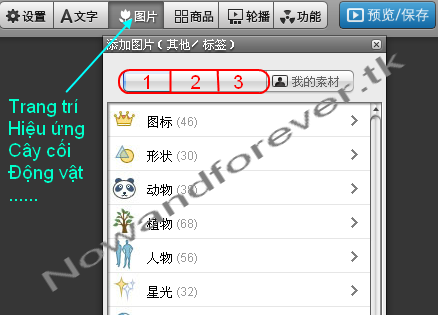
♥ Chèn hiệu ứng, hình ảnh, cây cối... ♥

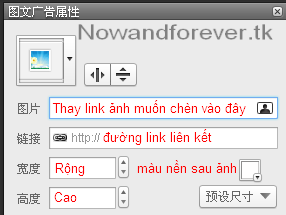
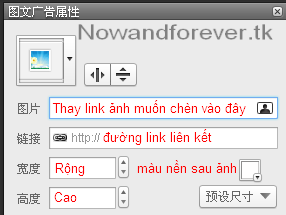
♥ Thêm 1 hay nhiều hình ảnh tùy chọn vào flash thiết kế ♥


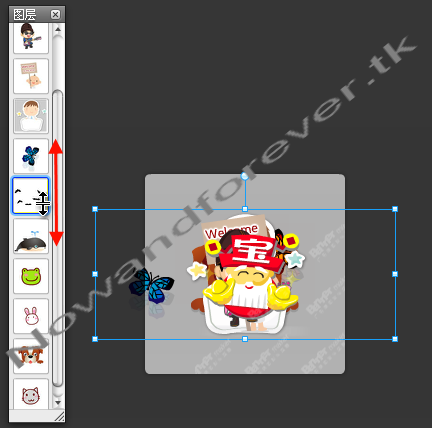
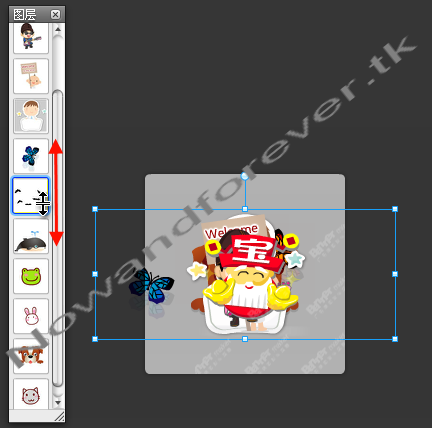
Dưới đây là bảng điều khiển toàn bộ hoạt động của bạn

Bạn có thể click vào bảng điều khiển đó để sửa đổi 1 hiệu ứng nào đó, ô màu xanh chính là hiệu ứng được chọn, đồng thời bạn cũng có thể di chuyển lên xuống nghĩa là bạn sẽ điều chỉnh cho hiệu ứng này ở trên (ở dưới) hiệu ứng kia.
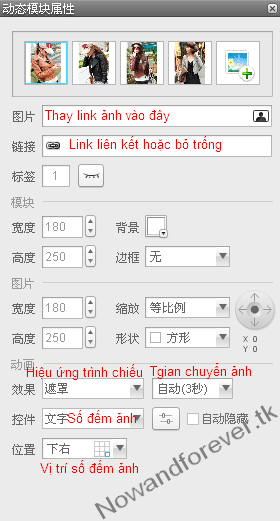
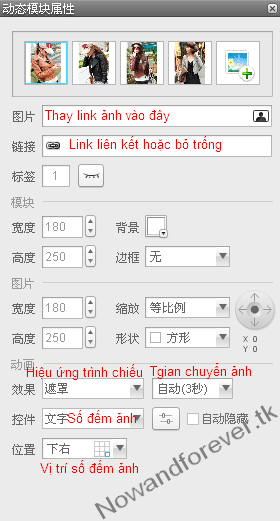
♥ Tạo 1 sile ảnh ♥
- Ưu điểm: Có rất nhiều hiệu ứng chuyển ảnh để bạn chọn lựa
- Nhược điểm: Bạn chỉ có thể làm được slide tối đa là 5 ảnh (hơi ít nhỉ
 )
)


B3. Hoàn thiện sản phẩm
- Bạn click vào để xem thử sản phẩm của mình
để xem thử sản phẩm của mình

- Download và lấy link

Nếu các bạn muốn down về thì phải upload lên 1 website nào đó thì mới sử dụng được nhé.
Cách upload các bạn tham khảo tại đâChúc các bạn thành công!!!
Ghi rõ nguồn trích nếu sử dụng lại bạn nhé
Cũng đã có khá nhiều blogger viết bài hướng dẫn đề cập về vấn đề này rồi, tuy nhiên bản hướng dẫn cũng khá sơ sài và web http://banner.alimama.com/ cũng đã nâng cấp để update 1 số tính năng mới ví dụ như thiết kế sile ảnh, giao diện có chút thay đổi nên bản hướng dẫn cũ đã không còn mấy phù hợp, gây khó khăn cho các blogger mới vào nghề. Mình cũng đã được khá nhiều bạn pm qua YH và đề nghị mình viết 1 bài hướng dẫn cụ thể và chi tiết nên có mặt Entry này, mong mọi người ủng hộ.Hướng dẫn hoàn chỉnh thiết kế flash trên banner.alimama.com
B1. Đăng nhập vào website: http://banner.alimama.com/
- Đặt kích cỡ cho flash bạn muốn thiết kế

B2. Thiết kế
- Khi vào bên trong trên cùng phia bên phải màn hình là bảng menu điều khiển và chúng ta sẽ mổ xẻ từng phần một.
♥ Chỉnh kích cỡ, giao diện chung ♥

♥ Chèn nội dung, chữ viết lên Flash ♥ Trong phần chữ này sẽ có 2 kiểu chữ động và chữ tĩnh.
+ Đầu tiên là chữ động.

+ Nhược điểm của phần này là bạn sẽ không thể nào viết tiếng việt có dấu trong 1 lần gõ nhưng trên các logo mà mình thiết kế luôn là những chữ tiếng việt có dấu, không ít blogger đã đặt câu hỏi này ra. Vậy bạn xem mình làm thế nào nhé.
VD: Bây giờ bạn muốn thêm dòng chữ "Tình nghĩa giang hồ" chẳng hạn.
- Trước hết bạn viết và chèn thêm nội dung văn bản "Tinh nghia giang ho" không có dấu

- Hoàn chỉnh xong bạn để đó, tiếp tục Add text dấu " _ " với hiệu ứng và kiểu chữ tương tự như với "Tinh nghia giang ho" không dấu ở trên, và căn chỉnh hợp lý để chúng ta sẽ hoàn thiện được chữ "Tình"

- Các bạn hiểu rồi đúng không? Các phần còn lại làm tương tự....
+ Chữ tĩnh (không hiệu ứng động)
- Ưu điểm của phần này là bạn có thể viết chữ tiếng việt 1 cách vô tư thoải mái

♥ Chèn hiệu ứng, hình ảnh, cây cối... ♥

♥ Thêm 1 hay nhiều hình ảnh tùy chọn vào flash thiết kế ♥


Dưới đây là bảng điều khiển toàn bộ hoạt động của bạn

Bạn có thể click vào bảng điều khiển đó để sửa đổi 1 hiệu ứng nào đó, ô màu xanh chính là hiệu ứng được chọn, đồng thời bạn cũng có thể di chuyển lên xuống nghĩa là bạn sẽ điều chỉnh cho hiệu ứng này ở trên (ở dưới) hiệu ứng kia.
♥ Tạo 1 sile ảnh ♥
- Ưu điểm: Có rất nhiều hiệu ứng chuyển ảnh để bạn chọn lựa
- Nhược điểm: Bạn chỉ có thể làm được slide tối đa là 5 ảnh (hơi ít nhỉ


B3. Hoàn thiện sản phẩm
- Bạn click vào
 để xem thử sản phẩm của mình
để xem thử sản phẩm của mình
- Download và lấy link

Nếu các bạn muốn down về thì phải upload lên 1 website nào đó thì mới sử dụng được nhé.
Cách upload các bạn tham khảo tại đâChúc các bạn thành công!!!
Ghi rõ nguồn trích nếu sử dụng lại bạn nhé
bản quyền bài viết thuộc về http://nowandforever.tk
HENRITEO.TK TỔNG HỢP BÀI VIẾT VÀ THỦ THUẬT BLOG 360 PLUS ĐÃ CHUYỂN QUA ĐÂY! ^^




 Blog của teoty hay henriteo^^
Blog của teoty hay henriteo^^













